Chrome拡張機能「WhatFont」でWEBサイトのフォント名が丸分かり!
こんにちは。
WEBデザインを考えている時に、「このサイトのこの文字ってフォントは何使ってるんだろう?」とか気になることありますよね。いつもお世話になっているWEBブラウザ搭載のディベロッパーツールを使ってソースを確認すればすぐに分かるんですが...
正直、めんどくせえ!!
そんな時に便利なのがGoogleChromeの拡張機能「WhatFont」です。

ダウンロードは非常に簡単。Googleウェブストアからお使いのGoogleChromeに機能を追加するだけです。
使い方も非常に簡単。まずは、GoogleChromeに追加されたWhatFontをクリックしてWhatFontを起動させます。その後、Chromeで開いているウェブサイトの文字にカーソルを合わせてクリックすると文字のフォントやサイズなどの詳細情報が表示されます。
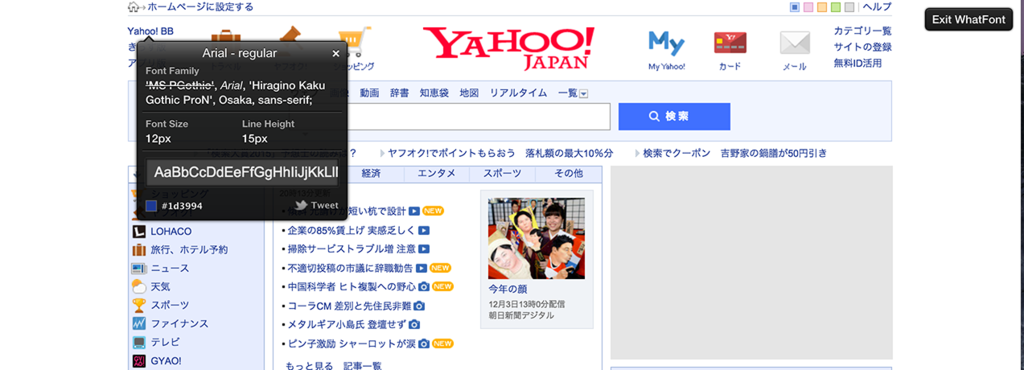
試しに、ヤフーのトップページの文字を調べてみました。

ヤフーのトップページの文字はだいたいArial-regularなことが分かります。フォントと一緒にカラーコードやFontSize、Lineheightも一緒に取得できるのも地味に便利ですね。
「WhatFont」のダウンロードは以下のリンク先からどうぞー。