【2016/01/10~11】個人的に気になったニュース3選
www.nikkei.com
【ロシア】猫が芸を披露!?猫サーカス劇場「キャッツシアター」を知ってますか?

人間と猫が作り出すキャッツショー
キャッツシアターは旧ソ連時代の1990年、支配人のユーリ・クラチョフ氏がオープンさせたのが始まり。当時はモスクワ郊外にある映画館を借りてショーを行っていたそうです。2005年にはモスクワの中心街に劇場を構える程の人気となりました。
子供達に楽しい体験を
【猫動画】クリスマスに猫も興奮!?思わず笑える猫動画3選!
Waffles The Terrible - Cat Fails Jump From Snow-Covered Car/雪に足を滑らす猫様
車から屋根に飛び移ろうとして、ツルっと足を滑らせてしまいます。
How To Wrap A Cat For Christmas/猫の包み方
【認知の限界】人は予測不能な事実を容易に見落とす生物である。

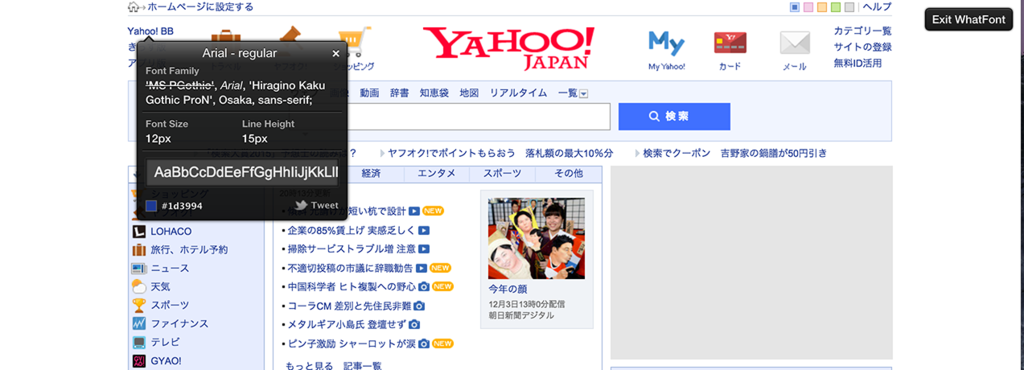
Chrome拡張機能「WhatFont」でWEBサイトのフォント名が丸分かり!


WEBデザインの未来

WEBデザインは死んだのか?
2015年8月、Mashableに「Web design is dead(Webデザインの死)」という記事が投稿され大きな反響を集めた。
記事ではスマートフォン利用者の増加に伴うアプリ利用者の増加などの要因によりwebブラウザの利用率が減少していること。さらには、ウェブアプリケーションの台頭を引き合いに、旧来の静的で紙媒体的なwebサイトの終焉について述べている。
webデザインの未来はどうなっていくのだろうか。

欲しいモノはWEBにある
webサイトは情報を伝達するメディアと捉える考え方がある。また、一部の特殊なケースを除きwebサイトそれ自体がアートとなる訳ではない。webにデザインが必要とされる理由であり、ときには見栄えよりも情報伝達を重視して情報設計が行われる。
最終的に形となって現れるビジュアルデザインの下には情報デザインなど様々なデザインの段階が存在することを認識する必要がある。その上で、今日のwebを取り巻く環境に目を向ける。
すると「webデザインは死んだ」わけではなく、「webデザインは変化した、している」ことに気づくだろう。我々が求めるモノ(情報やコミュニケーションのための場など)は依然としてwebにある。

WEBを取り巻く環境の変化
インターフェースの劇的な変化はwebデザインの変化を加速させる非常に大きな外的要因である。
AppleやMicrosoftがCUIからGUIへの道を作り出したように、スマートウォッチに代表されるウェアラブルデバイスやOculusが我々に体験させるVRの世界、さらにGoogleが発表したPhysical web4の概念から生まれる様々なインターフェースが我々のwebとの関わり方を大きく変えるだろう。
インターフェースの劇的な変化はディスプレイに表示されるGUIを前提としたデザインからNoGUIデザイン、さらには身の回りの物全てがwebと繋がるUIとなるEverythingUIのデザインへの変化を予感させる。

五感を刺激するUXデザイン
webにアクセスする入口は多様の一途を辿っている。したがって、webデザインの未来はビジュアルデザインや紙媒体的な情報アーキテクチャの概念から変化していくことは間違いない。
新たなインターフェースが我々の生活に浸透した世界を想像することは難しいが、単なるビジュアルデザイナーではなくUXデザイナーの需要が今後ますます高まることが予想される。
さらに、「webへの出入り口をデザインする」ことをwebデザインの仕事だとするのならば、webデザインの未来はGUIから発展した先にある視覚や聴覚、嗅覚などの五感をも含めたUXデザインにあるのではないだろうか。
【参考】
ハイパスフィルタを使った写真レタッチ方法
いつもお世話になっているLIGブログさんに「Photoshopのハイパスフィルタを使った凄いレタッチの紹介」という記事があったのでPhotoshopの練習がてら試してみました。作業の備忘録です。
今回使用した写真素材はこちら。

(著作者:Max Petrov)
ハイパスフィルタを利用してそばかすを消していこうと思います。
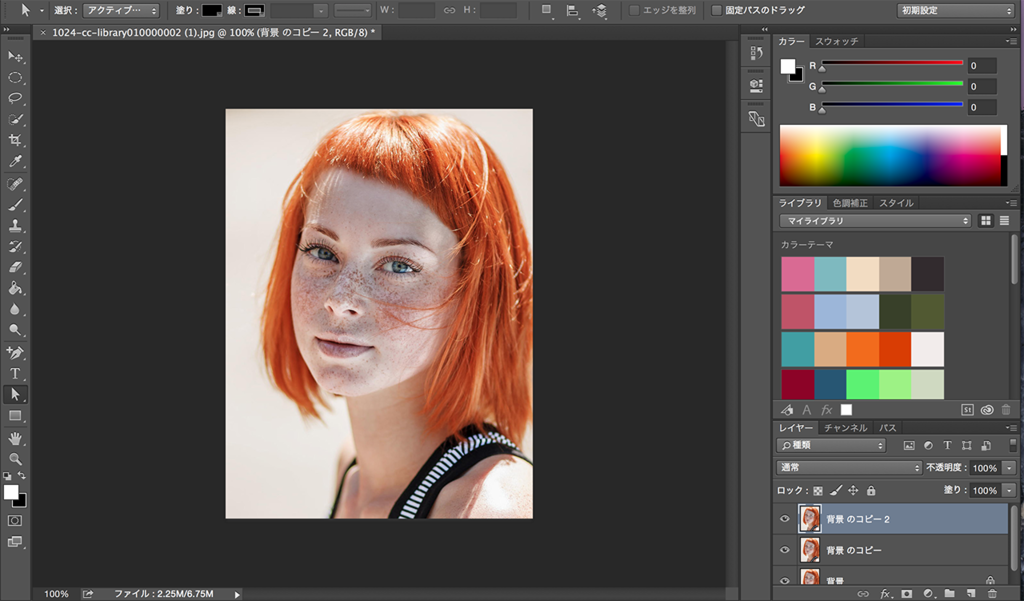
1:レイヤーを2枚分複製

今回は面倒だったので、「背景のコピー」と「背景のコピー2」と複製したままの名前になっています。後々の処理を考えると「ガウス」、「ハイパス」などと名前を付けておくと良さそうです。
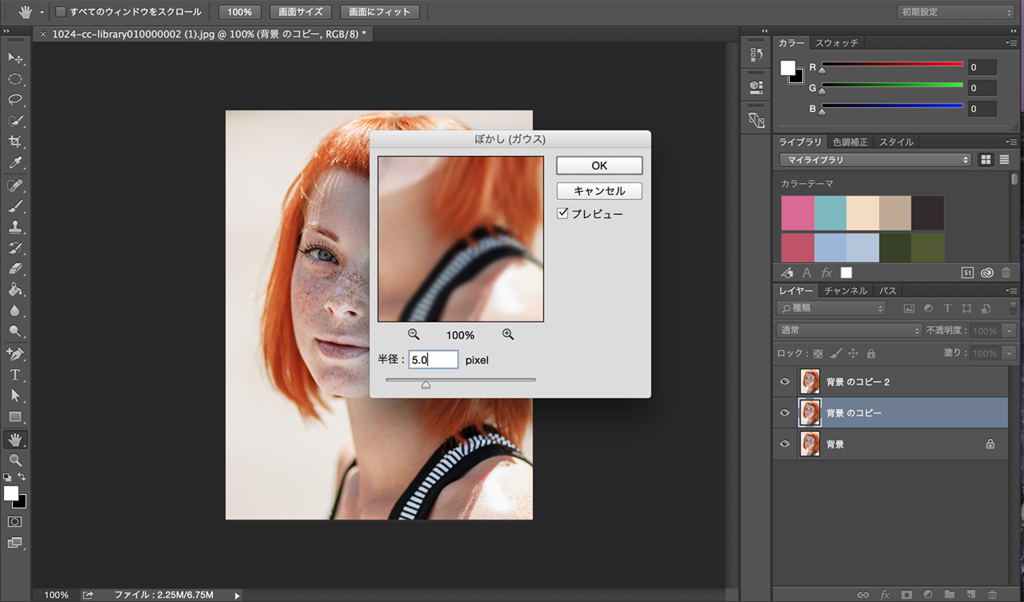
2:1枚目のレイヤーに「ガウス」を適用

1枚目のレイヤーにぼかし「ガウス」を適応します。「フィルタ」→「ぼかし」→「ぼかし(ガウス)」でOKです。ガウスの半径は「5.0px」に指定します。ちなみに、この数値が重要らしいのですが、なんで重要なのか私には分かりません。誰か教えてエロい人。
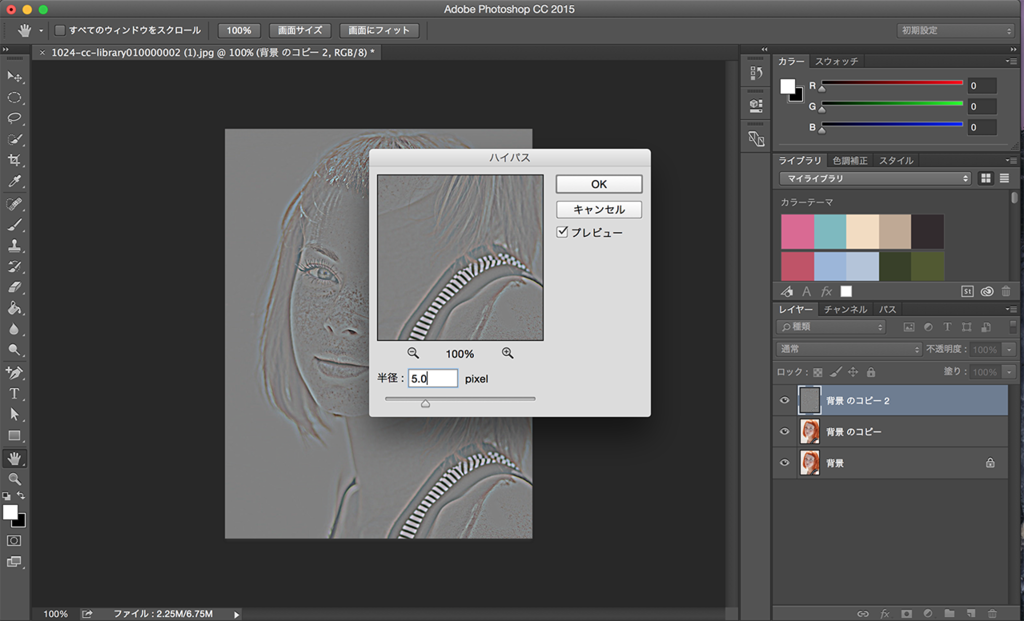
3:2枚目のレイヤーに「ハイパス」を適応

二枚目のレイヤーに「ハイパス」を適応します。「フィルタ」→「その他」→「ハイパス」で選択できます。
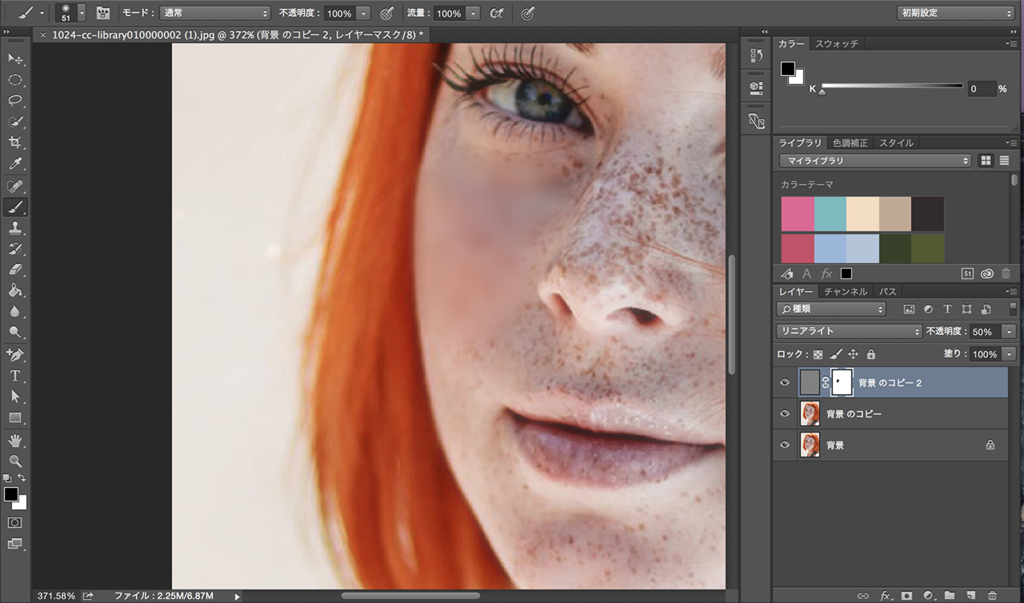
4:リニアライト(不透明度50%)にしてマスクをかける

ハイパスをかけたレイヤーにリニアライト(不透明度50%)をかけます。すると、元画像と同じ状態になるはず。その上でハイパスをかけたレイヤーにマスクをかけて作業を進めていきます。
レタッチの方法はハイパスのレイヤーにかけたマスクを選択した状態でブラシツールを使用して黒で塗っていくだけです。
とりあえず完成

うーん...粗が目立ちますが、とりあえず完成です。かなり不自然な感じが残っているのでまた練習してみようと思います。全体的にのっぺりしちゃったなかな。トーンカーブなどで若干調整をかけたりすると良い感じになるようなので、調整も含めて要練習といった感じですね。